
A collection of explorations in prototyping tools, generative art, and experimental interfaces.
Created a metronome prototype from 40-140 bpm. Haptics are added to the scrolling interaction to ensure accuracy. Rounding logic is added so that the bpms perfectly match the tick marks.

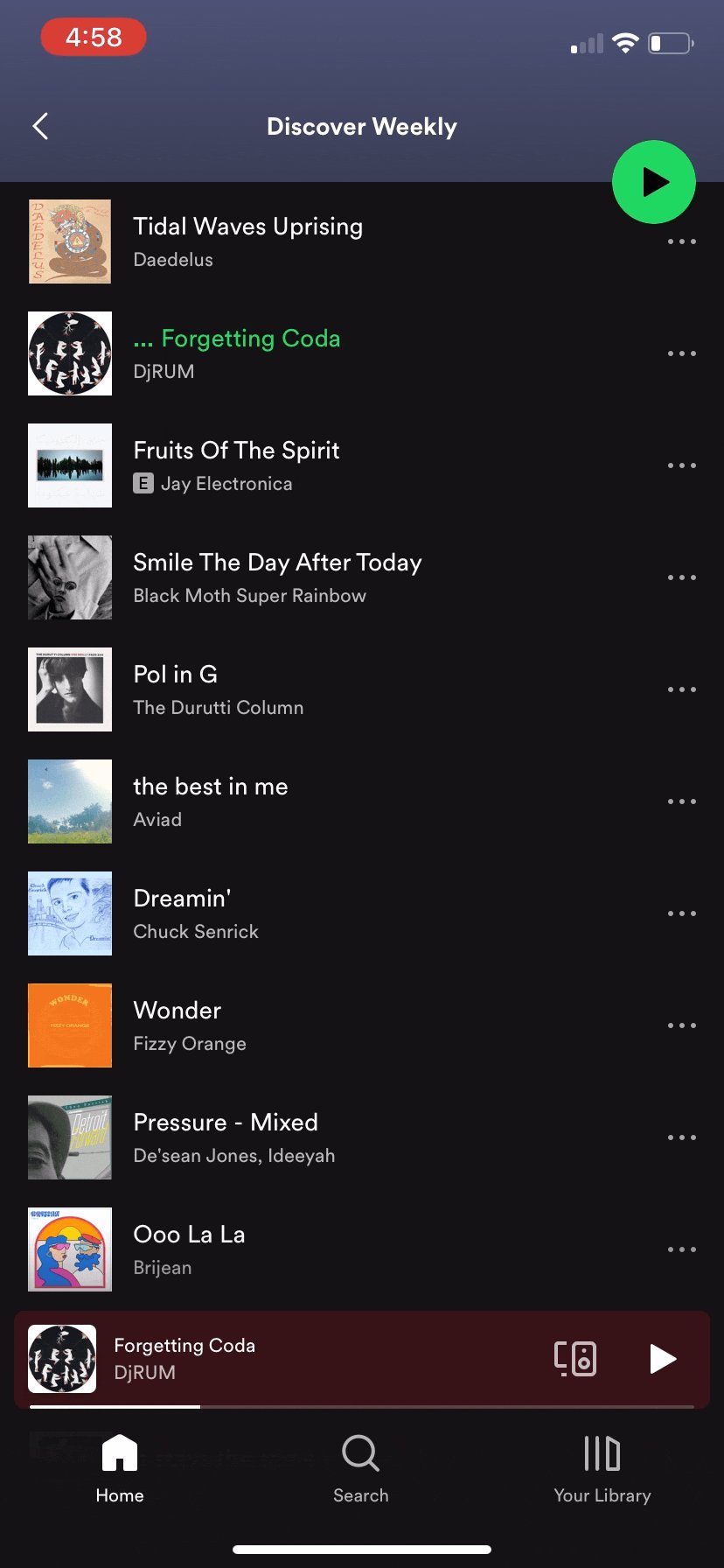
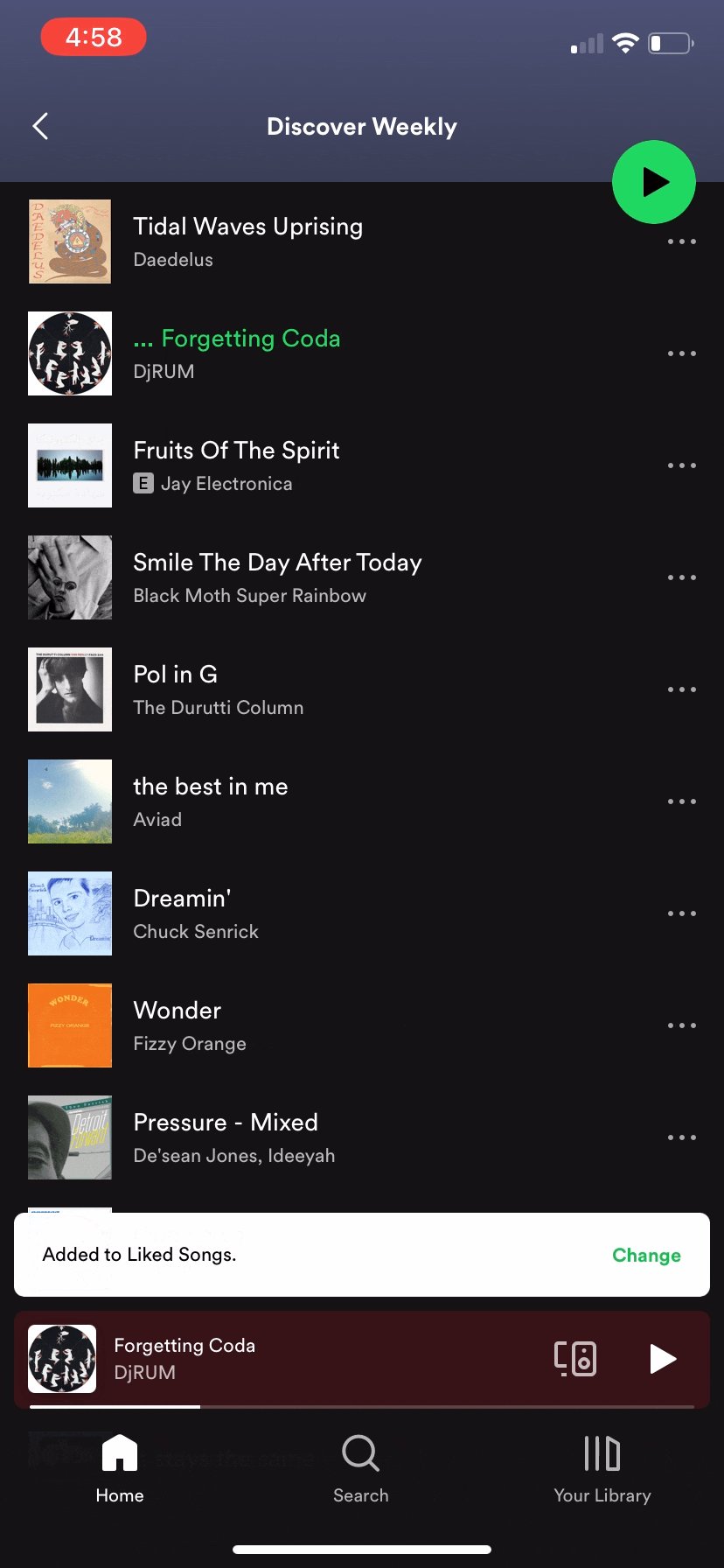
On February 2023, Spotify released an update that included changes to the interaction design of the ‘liking' a song. Previously, swiping left would toggle between liking/unliking a song. Now, the interaction functions as follows:
The problem is two different functions can trigger depending on the ‘liked’ state of the song. Currently, there is no visual indication of a ‘liked’ state of the song. This creates an unintuitive interaction and makes it impossible for the user to anticipate which action will trigger.
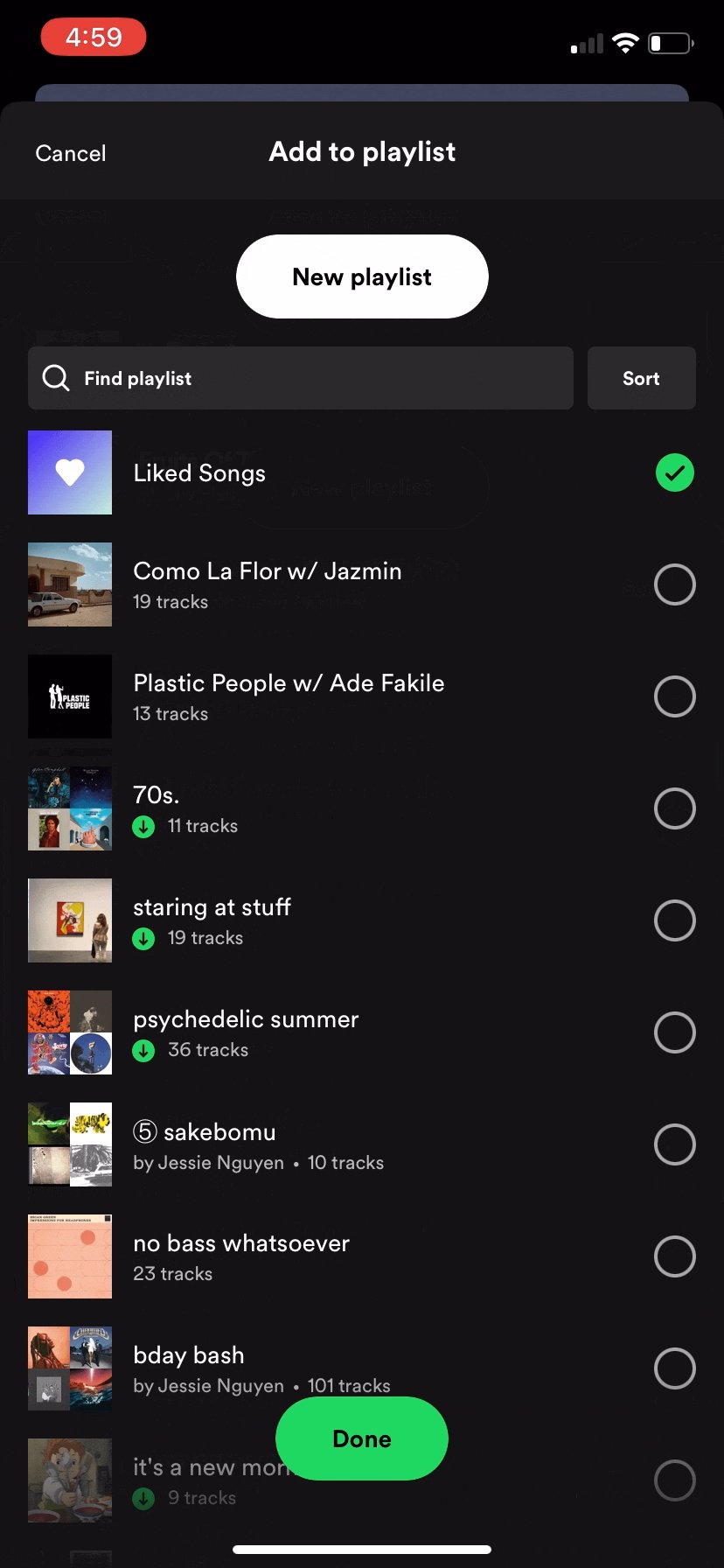
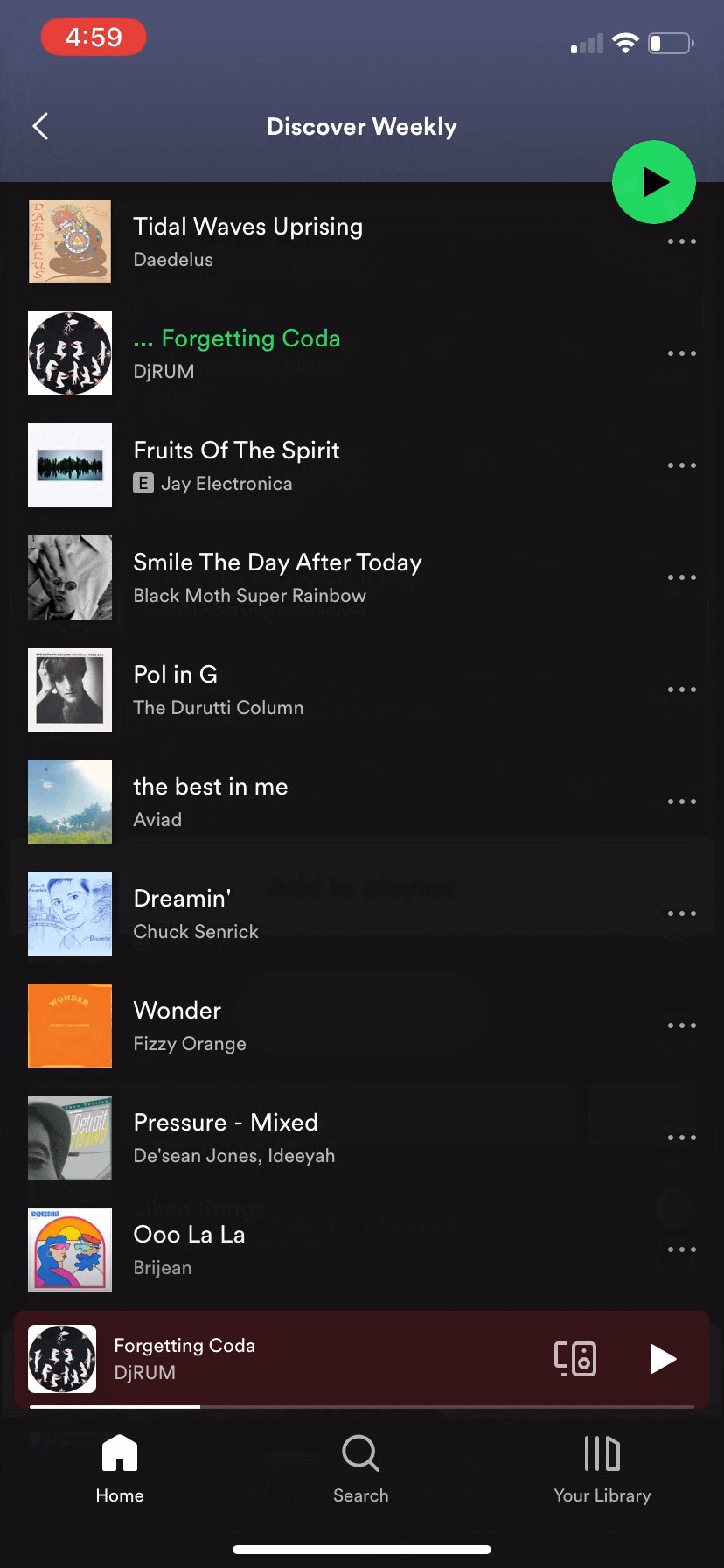
Touch and hold gestures are rarely utilized in the Spotify app, and is a strong candidate to improve the current interaction. In the proposed interaction, touch and holding a song opens a set of pulldown buttons, where users can drag their finger over their desired action. This allows users to:
This actions are explicitly clear to the user and are triggered with the same amount of touch-points in the current interaction today.


p5.js
p5.js

Origami Studio
Prototyping with audio data, experimenting with masks, time meters,` and audio controls.

Origami Studio


p5.js


p5.js